I’m going to continue with setting up my photography website using WordPress and Twenty Twelve theme (see the first post in the series).
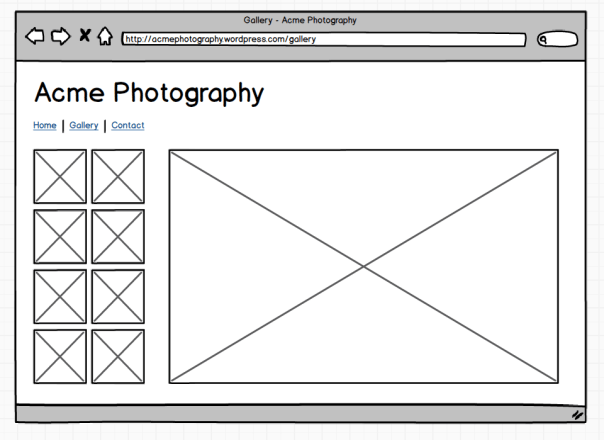
As a reminder, this is how the home page should look like:

By default, WordPress shows latest blog posts on the home page of your site. Here is how to make it to show a single page instead. First, go to WordPress dashboard and click ‘Pages’ in menu on the left:

Then, click ‘Add New’ link:

Enter ‘Home’ as a title and leave /home as a permalink:

Select ‘Front Page Template’ in page attributes section on the right. Otherwise you will get a sidebar on this page.

Click ‘Publish’ button. The page is ready, now it’s time to make it the home page. Go to Settings, then Reading:

Change ‘Front page displays’ setting to a static page and select ‘Home’ as front page:

Here’s the result:

Our home page is almost ready. Now it’s time to add a big image to it. Go to Pages, then All Pages and click Edit link for the Home page:

Click ‘Add Media’ button:

Switch to Upload tab and select your file. The optimal image width for Twenty Twelve theme is 960 pixels. However you can upload a bigger image – WordPress will resize it automatically. The height doesn’t matter but I like image proportions to be close to the golden ratio.
Once upload is finished set the ‘Link To’ to None and Size to ‘Full Size’ under attachment display settings:

Click ‘Insert into page’ button. The image is in the post but WordPress helpfully made it fit its default column size (625 pixels). Switch to Text tab and remove width and height attributes from the img tag:

Now set template to ‘Full-width Page Template, No Sidebar’ and click Update button.
Voilà, home page in WordPress with a full-width image:

You can view result live: Acme Photography.